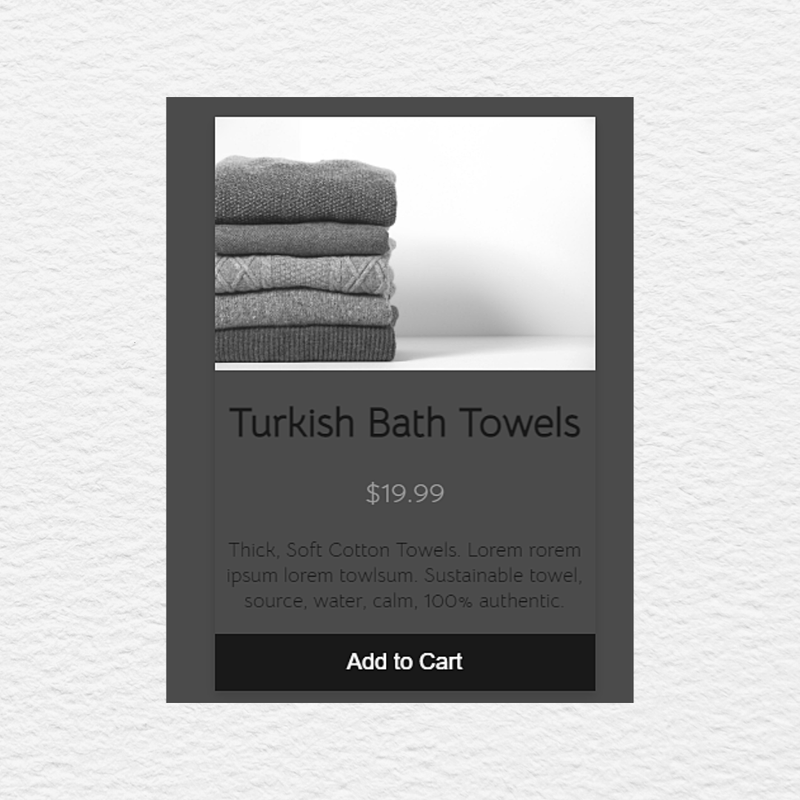
PRODUCT CARD WITH PAYPAL ADD TO CART
This product card features a transparent background so that you will not have to manually change the background color on each card if you decide to change website themes (Google Sites). To add the product card like I have simply copy the code below. You will need to add your PayPal button Value in order for this to work! It is a transparent responsive button! You can easily change the font to one of your choosing. I use my favorite Font Bellota.
To add your paypal button value you locate the tag paypalbuttonvalue below and place your button value in its place.
<input type="hidden" name="hosted_button_id" value="paypalbuttonvalue">⬅️ change this.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href='https://fonts.googleapis.com/css?family=Bellota Text' rel='stylesheet'>
<style>
{
font-family: 'Bellota Text';font-size: 18px; text-align: center;
}
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: 'Bellota Text';
}
.price {
color: grey;
font-size: 22px;
}
.card button {
border: none;
outline: 0;
padding: 12px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
.card button:hover {
opacity: 0.7;
}
</style>
</head>
<body>
<h2 style="text-align:center">Product Card</h2>
<div class="card">
<img src="https://hostedimage.jpg" alt="Turkish Bath Towels" style="width:100%">
<h1>Turkish Bath Towels</h1>
<p class="price">$19.99</p>
<p>Thick, Soft Cotton Towels. Lorem rorem ipsum lorem towlsum. Sustainable towel, source, water, calm, 100% authentic.</p>
<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_s-xclick">
<input type="hidden" name="hosted_button_id" value="paypalbuttonvalue">
<button alt="Add to Cart" border="0" src="border: none;
outline: 0;
padding: 12px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;" width="1" height="1"></form>Add to Cart</form>
</div>
</body>
</html>


0 comments